PhotoCD画像をWebに載せるまで
(1999.3.18)
6.画像サイズ変換
D フォルダの画像から50%縮小していくと、C, B, A, Z
フォルダの画像を作ることができる。ここでは、ImageReadyのドロップレットを作成してサイズの一括縮小を行う。
- ImageReadyを起動し何でも良いから画像ファイルを一つ開いておく。
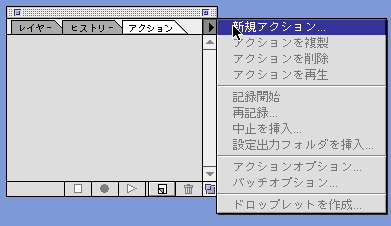
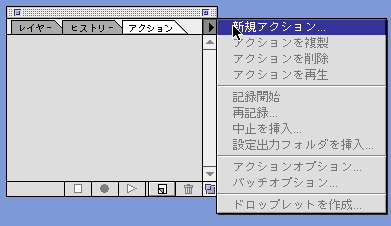
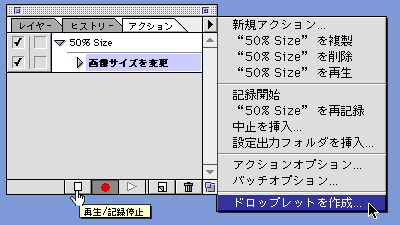
- アクションパレットのメニューから「新規アクション」を選択し50%
Size と名前を付ける。

- その時点で、アクションの自動記録が始まっているので、あらかじめ開いた画像を元に縮小の操作を行う。

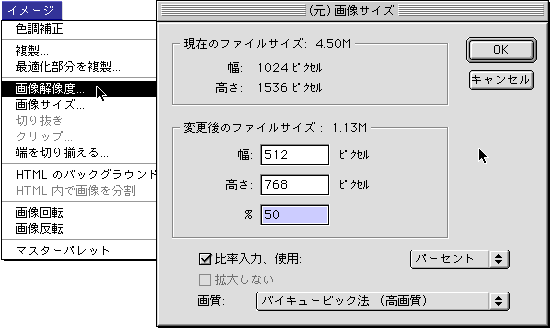
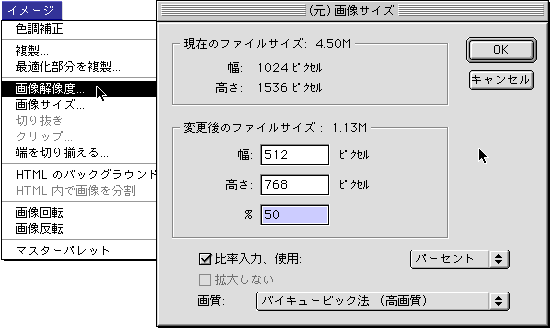
- 「イメージ」メニューから「画像解像度...」を選択する。
- 現れた画面で50%縮小を設定し、「OK」ボタンを押す。

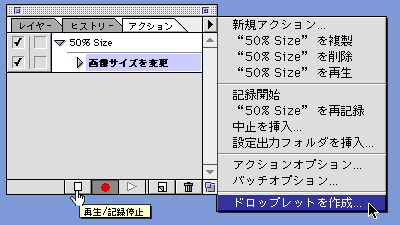
- 「記録停止」ボタンを押す。
- アクションパレットのメニューから「ドロップレットを作成...」を選び、「50%
Size」として保管する。
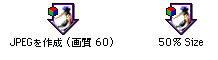
- 前回作った「JPGを作成」と今回作った「50%
Size」の両方をダブルクリックして開ける。


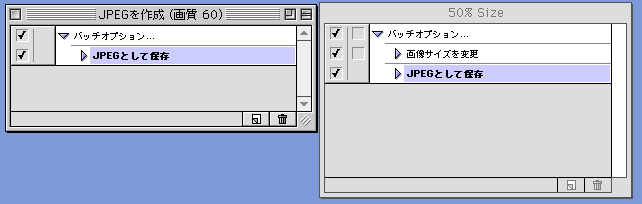
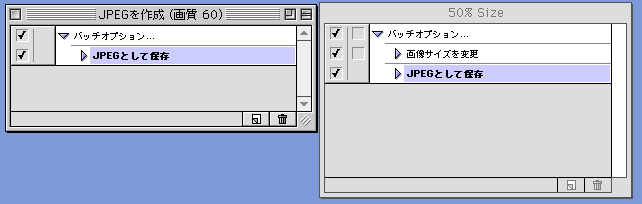
- 「JPGを作成」の「JPEGとして保存」を選択・コピーして、「50%
Size」にペーストする。

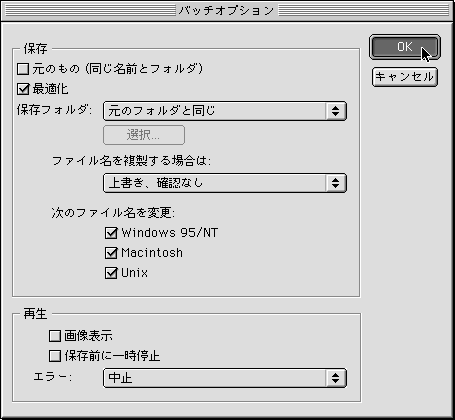
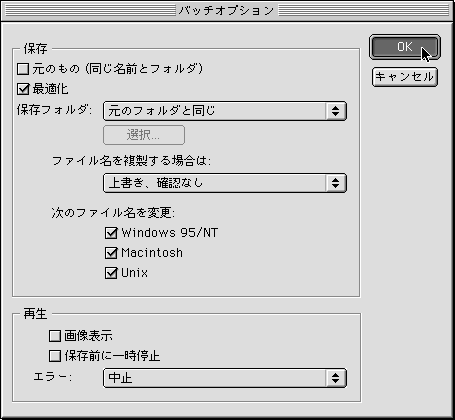
- 「50% Size」のバッチオプションを上図のように設定する。
さて、以上の用にして作られたドロップレットは、既に有る画像ファイルを縮小して上書きする作業を行う。従って、Dフォルダをいきなりドロップすると、元のファイルが縮小されてしまう。ここでは、いかに示す手順でコピーを作成しながらC,
B, A, Z フォルダを作成することにする。
- ファインダーでDフォルダの複製を作成し「C」と名前を変更する。
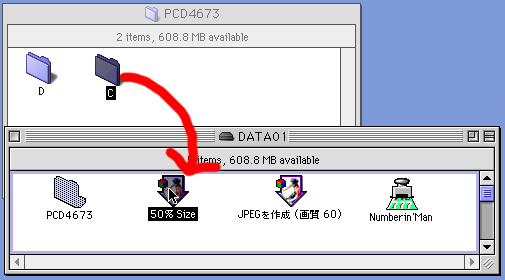
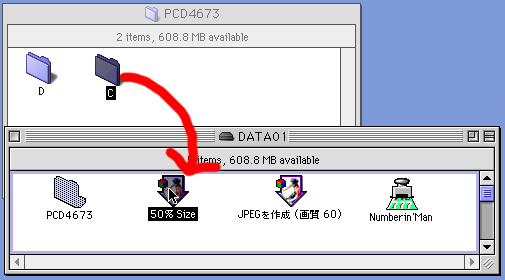
- この「C」フォルダを、「50%
Size」ドロップレットにドラッグ・アンド・ドロップする。

- 同様にして、CからBを、BからAを、AからZを複製して作成する。
Copyright 1999 by Akira
Kihara