画像サイズの変換
 標本画像は、一覧用(128x83)、解説用(200x132)、標本画面用(500x339)、拡大表示用(1000x652)の4つのサイズに変換しました。コンピュータの進歩で一度に表示できる画像サイズや記憶容量・処理能力の増大でこれらの数値は変わり得ると考えられます。その時点での最適値を模索し、設定を行う必要が有ります。
標本画像は、一覧用(128x83)、解説用(200x132)、標本画面用(500x339)、拡大表示用(1000x652)の4つのサイズに変換しました。コンピュータの進歩で一度に表示できる画像サイズや記憶容量・処理能力の増大でこれらの数値は変わり得ると考えられます。その時点での最適値を模索し、設定を行う必要が有ります。
 画像のサイズ変換及び、サイズ縮小時に発生する「ボケ」や「濃度変化」の修正を行う事で、小さいなサイズの画像の見やすさを上げる事ができます。3000枚の画像を全て変関すためにAdobe PhotoShopをアップルスクリプトで稼働し自動変換作業を行いました。手作業が増えますが、どうソフトのバッチ機能を使っても大量の処理が可能です。他のソフトでは得られない良好なサイズ変換結果を得る事が可能です。
画像のサイズ変換及び、サイズ縮小時に発生する「ボケ」や「濃度変化」の修正を行う事で、小さいなサイズの画像の見やすさを上げる事ができます。3000枚の画像を全て変関すためにAdobe PhotoShopをアップルスクリプトで稼働し自動変換作業を行いました。手作業が増えますが、どうソフトのバッチ機能を使っても大量の処理が可能です。他のソフトでは得られない良好なサイズ変換結果を得る事が可能です。
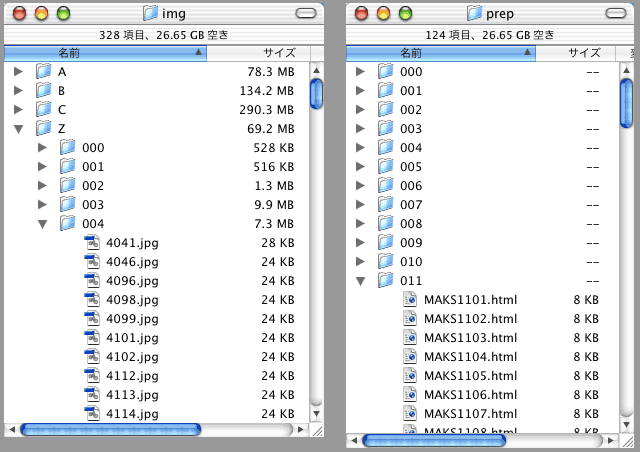
左図のimgフォルダが画像データが格納されているフォルダですが、全データの90%以上のデータサイズを持つ事が判ります。従って画像サイズの決定には、最終的に配付するメディアのデータ容量との兼ね合いも付ける必要が出てきます。
フォルダ構造の作成
Webデータでデータベースを提供する際には、個々のデータを全て独立したHTMLファイルに保存します。2400標本の解説ファイルを保存する場合には、単一フォルダーに全てのファイルを保存すると、ディレクトリー情報が肥大化し、ファイル一覧を表示したりファイルを移動する作業が非常に遅くなります。そこで、単一フォルダに100程度のファイルで収まるようなフォルダ構造の設定が必要になります。
本データベースでは、画像ファイルでは画像番号の1000番台を標本解説ファイルでは標本番号の100番台を3桁の番号で表記したフォルダに分けてファイルを格納しています。

HTML表示の調整
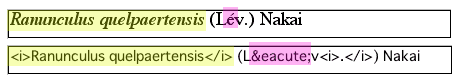
ファイルメーカーでは、入力文字にイタリックやボールドのスタイルの設定が可能です。特に学名表記はイタリックを多用します。また、フランス語やドイツ語で使われる特殊文字もしばしば現れます。これらの文字データはファイメーカー上では正しく表示する事が可能ですが、Web上で正しく表示するためには、そのためのデータ変換を行う必要が有ります。
本データベースではイタリックの検出にAppleScript対応エディタのStyleを用いました。一旦、ファイルメーカーからクリップボードを使って移動したスタイルテキストの文字ごとのスタイルを読み取り、HTML表記のスタイル符号を追加しました。
また、特殊記号の変換は、BBEditのテキストHTML変換機能を使いました。ここでも、AppleScriptを用いて一括変換を行いました。

改行もWebでは<br>等のタグを入れないと、適切には行ってくれません。改行については、ファイルメーカーのsubstitute()関数を使って、一括変換しました。
HTMLファイル出力
標本解説ファイルは、レコード毎にHTMLファイルに変換するため、各レコードのデータを利用してHTMLテキストデータを計算するフィールドを設定します。
 これを所定のディレクトリに書き出すためには、やや複雑なAppleScriptが必要になります。リレーションで得られた一覧を一つずつ書き出すことは、ファイルメーカーの計算フィールドではできません。従って、AppleScriptでHTMLの構造文を作る必要が有るのです。
これを所定のディレクトリに書き出すためには、やや複雑なAppleScriptが必要になります。リレーションで得られた一覧を一つずつ書き出すことは、ファイルメーカーの計算フィールドではできません。従って、AppleScriptでHTMLの構造文を作る必要が有るのです。
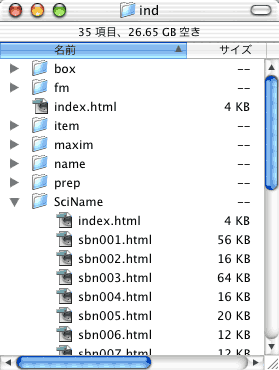
最終的に本DBでは、695個の索引ファイルを作成しました。
Webデータベースの形態
以上のように、HTML主体のWebサイト構築には、データベースエンジンを通じてのサイト構築より遥かに手間がかかります。しかし、一方でCDーROM等のメディアに固定できるため、その後の引用などにも耐えますし、ポータビリティーの高さではブロードバンド社会の現在でも一歩優れていると言えます。
また、一旦HTMLとして表現型のデザインが決まると、ファイルメーカーのWebコンパニオン用のCMDLファイルも容易に設計でき、データベースエンジンを使った検索機能付きデータベースへの発展も容易になります。
より多くの人に使ってもらうために、どのようなインターフェイス、索引を用意すれば良いか、それを考える事がHTML作成作業になるのです。
